Publishing RSS feeds on a website has several benefits – keeping your visitors informed, adding content to support your search optimization and building partnerships with other internet publishers. Dreamweaver includes several server-based features designed to make it very simple to syndicate content to your website.
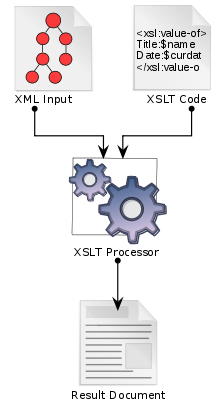
 Dreamweaver supports server-side XSLT Transformation through a set of insert widgets that implement PHP and XSL code just like server behaviors. XSLT is a markup language for transforming data elements in XML so they integrate seamlessing into documents such as HTML or PDF. Dreamweaver provides capabilities to build the XSLT code using Design View and the XSLT Insert Panel. Dreamweaver also provides an XSLT processor implemented in PHP. This file is placed in your site root under /includes/MM_XSLTransform/ and must be uploaded to the server.
Dreamweaver supports server-side XSLT Transformation through a set of insert widgets that implement PHP and XSL code just like server behaviors. XSLT is a markup language for transforming data elements in XML so they integrate seamlessing into documents such as HTML or PDF. Dreamweaver provides capabilities to build the XSLT code using Design View and the XSLT Insert Panel. Dreamweaver also provides an XSLT processor implemented in PHP. This file is placed in your site root under /includes/MM_XSLTransform/ and must be uploaded to the server.
All of this may sound overly complex, but the process of embedding an RSS newsfeed onto a page is relatively simple with Dreamweaver, let’s get started.
Creating the XSLT code
- In Dreamweaver, create a new file of page type XSLT (fragment).
- Choose Attach a Remote File on the Internet and enter this URL or another RSS feed of your own choosing.
http://webdevelopmentjobs.org/job-category/web-developer/feed/rss - Save the page as web-developer-jobs.xsl.
- In the Bindings Panel, you will see the structure of the XML newsfeed. With the document in Design View, drag the Item Title from the Bindings Panel onto the page.
- Click on H3 in the Insert – Text Panel to wrap the element in a headline 3 tag.
- Insert a Paragraph below the H3 and drag the description into the P.
- In Code View, select the H3 and P elements completely and then click the Repeat Region button in the Insert – XSLT Panel. Notice how the markers in Design View are now relative to the Item repeating element of the XML structure.
- In Design View, select the {Title} xml element within the H3 and click on the File Selector icon in the Link selector of the Property Inspector. Choose Data Sources (radio button in Windows, button in Mac OSx) and choose the Item – Link XML note from the XPATH Expression Builder to add the link data element to the href in an A tag wrapping the title.
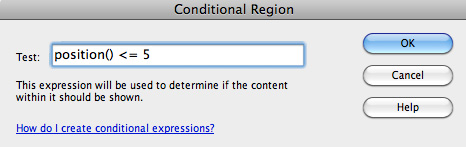
 In Design View, select the H3 and P elements again (not the xs;:foreach that is enclosing) and click the Conditional Region button on the Insert – XSLT Panel. In the TEST field, enter ‘position() <= 5 or whatever integer you want to have as the number of news items displayed.
In Design View, select the H3 and P elements again (not the xs;:foreach that is enclosing) and click the Conditional Region button on the Insert – XSLT Panel. In the TEST field, enter ‘position() <= 5 or whatever integer you want to have as the number of news items displayed.- Insert an H2 tag just above the opening <xsl:foreach…> and drag the channel – title data element from the Bindings Panel.
- Link the H2 Title element to the Link data element in the channel data element as in step 8 above.
- Create a new PHP page and save it. In the Insert – Data panel, insert an XSL Transform into an element on the page. Choose the .xsl file you created in the previous steps. You cannot see the results in Live View, but you can Preview in Browser to see your live newsfeed.